DPI Vs PPI: For Optimal Image Quality
July 08, 2025

Confused about DPI vs PPI? Learn the key differences between these two terms and how they impact image quality for screen and print. No complex formulas, just practical tips.
DPI and PPI are often used interchangeably, but they serve different purposes in screen and print contexts. A popular question: “Is DPI the same as PPI?”. It's simple when you know where the image will be used—on screen or in print. In this article, we'll discuss these parameters without complicated formulas and definitions—just what you need to know to work with images.
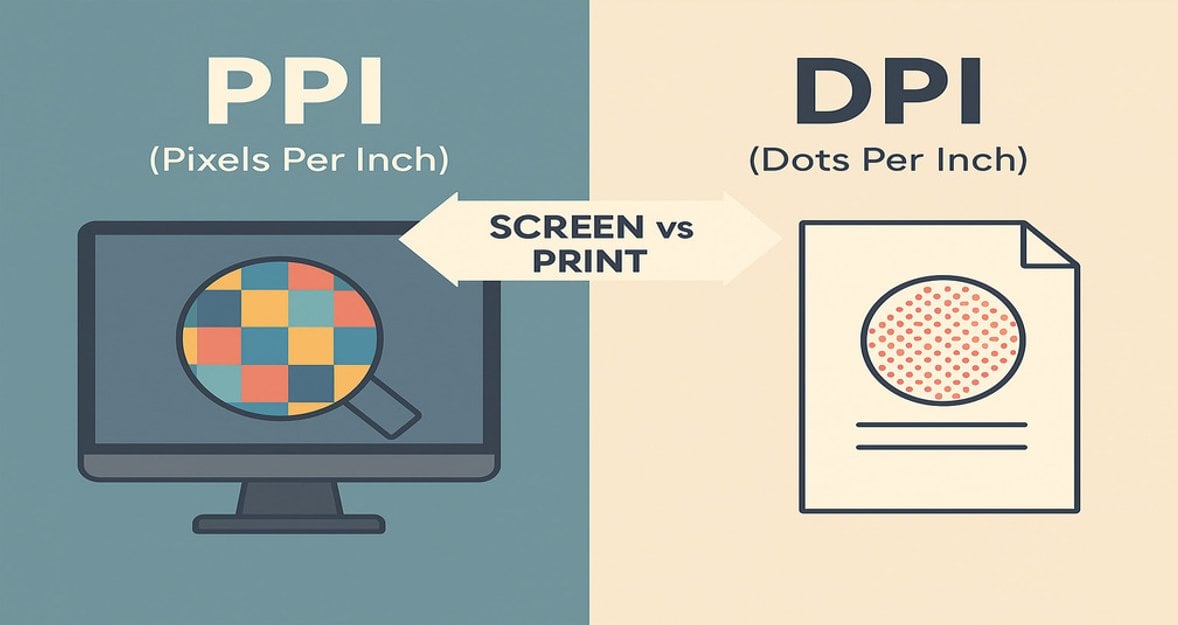
What is the distinction between DPI and PPI
 To better explain, let us first define the terms and recognize that the practice of interchanging DPI to PPI does not work, as they are not synonymous. These are two different parameters that determine the quality of photos in various environments.
To better explain, let us first define the terms and recognize that the practice of interchanging DPI to PPI does not work, as they are not synonymous. These are two different parameters that determine the quality of photos in various environments.
Pixels Per Inch
PPI refers to the pixels per inch. It displays the image's portrait on the screen. The greater the PPI, the sharper and more sensible the image will appear. This pertains to both screens and digital images.
Your AI-Powered Photo Editor for MacOS and Windows
Discover Now!The pixel count refers to the total number of pixels in the image's width and height. For example, 1920×1080 indicates 1920 pixels wide and 1080 pixels tall. This is the dimension of the image. The small building blocks of a digital image are pixels.
Dots Per Inch
 DPI is the number of ink dots that a printer applies to one inch of paper. The more dots there are, the clearer and more detailed the photo will be when printed. DPI refers to the density of ink dots placed on paper, which affects print clarity. These are superimposed on each other in specific patterns, and the eye perceives the desired shade from them.
DPI is the number of ink dots that a printer applies to one inch of paper. The more dots there are, the clearer and more detailed the photo will be when printed. DPI refers to the density of ink dots placed on paper, which affects print clarity. These are superimposed on each other in specific patterns, and the eye perceives the desired shade from them.
The higher the number of dots per inch, the smoother the transition between colors and the better the print quality. The size of the droplets is fixed, meaning they cannot be made smaller or larger. And DPI shows how densely these dots are applied to the paper.
Why are Values Confused
 On the screen, a photographer or designer can see high clarity even at low DPI, because the screen works with pixels, not ink. But if you print photos with low PPI, they may turn out blurry because there are not enough pixels for the detail.
On the screen, a photographer or designer can see high clarity even at low DPI, because the screen works with pixels, not ink. But if you print photos with low PPI, they may turn out blurry because there are not enough pixels for the detail.
For example, if you are working on a photo for printing in a photo editor such as Luminar Neo, if the work is going to a printing house, then DPI should not be forgotten. However, when preparing a photo to be used on a site, PPI will matter more due to the sharp viewing on various screens.
These parameters are often confused because they can give similar results on a monitor. The gap between PPI and DPI gets big when you're switching from digital to print. Being aware of this difference will help you avoid blurry images, pixelation, and exporting quality.
How to Use PPI and DPI
Is pixels per inch the same as DPI? Both terms are related to image sharpness, yet they are distinct concepts. You will quickly grasp the difference once you begin working with them.
What to Choose—PPI or DPI
It all depends on the situation, where the photos will be used. If you are creating an image for a website, presentation, phone, or social media, set the PPI. If you are preparing for printing, look at the DPI. Usually, 72 PPI is sufficient. This is the standard for most screens, and there is no point in setting a higher value—it will not make the image look «better» visually, but it will increase its size in kilobytes.
For high resolutions, Retina or 4K, you can set 150 PPI if the image will be displayed large. An editor 4K Photo Maker can help you adapt the image to the desired screen.
It is best to use 300 DPI—it gives a clear and detailed print. At a lower value, the image may look blurry or «pixelated». If you are working on a photo for a 20×30 cm photo book, at 300 DPI, prepare a file with a minimum resolution of 2362×3543 pixels based on the calculation 8×11,8 inches × 300 dots.
What Values are Considered Normal
If the file is small and blurry when enlarged, don't rush to redo everything. You can simply upload it to Image Upscaler, and it'll adjust the size and improve the image.
Basic parameters for different cases:
Where the image is used | What to consider | Recommended value | Why is it needed |
Websites, social networks, and mobile applications | PPI | 72 PPI | Fast loading and normal screen quality. |
Presentations, projectors | PPI | 96 PPI | Text and graphics are legible even on a large screen. |
High-resolution screens (Retina, 4K) | PPI | 150 PPI | Images look sharp on modern displays. |
Printing business cards, flyers, and magazines | DPI | 300 DPI | Good detail and clarity in print. |
Prints on fabric, mugs, and packaging | DPI | 200–300 DPI | The image does not «blur» when transferred to a physical object. |
Suppose you have created a poster of a site with the size of 1600x900 pixels, 72 PPI. It appears well on the screen. And suppose now that you are in desperate need to print this poster on a stand. It will print out blurred, with blurred edges and printing.
What are you supposed to do -redraw it all over again? Just put the photo through the right program—this will interpolate the resolution up, and then you can save the file at the required DPI, e.g. 300 for printing. The question «is pixels per inch the same as DPI?»—no, they are different things, even though they sound similar.
DPI to PPI: Can you just convert it
 It appears that PPI and DPI are essentially the same; they are simply applied under different circumstances. All you will get is a mess when you attempt to convert one to the other. When exporting in Photoshop, it is possible to specify both PPI and DPI. However, when you say 72 PPI in Illustrator and send it to print, the image may not come out as sharp as it appears on the screen unless the physical size is indicated, such as 1015 cm.
It appears that PPI and DPI are essentially the same; they are simply applied under different circumstances. All you will get is a mess when you attempt to convert one to the other. When exporting in Photoshop, it is possible to specify both PPI and DPI. However, when you say 72 PPI in Illustrator and send it to print, the image may not come out as sharp as it appears on the screen unless the physical size is indicated, such as 1015 cm.
Export the wrong way and you could wind up with a fuzzy logo on a business card or an oversized picture on a website. Before saving an image, especially if it is being prepared for printing, be sure to check the resolution, pixel size, and file format.
Just because an image looks strange doesn't mean it's a DPI thing. Sometimes the trouble is with the screen, and then it's worth reading up on whether dead pixels can be fixed—sometimes restarting helps.
Practical Tips For Working With DPI and PPI

If the layout is for the web, 72 PPI is sufficient. For printing, it is better to set 300 DPI right away to avoid surprises. This is the main difference between PPI and DPI—for the screen, the minimum number of pixels is sufficient, but for printing, it is better to set the maximum value.
To maintain quality:
do not scale images unnecessarily;
avoid inserting low-resolution images into print layouts;
do not forget to check the size in centimetres, not just pixels.
This format keeps PPI/DPI: TIFF, PSD, PDF, EPS. You can save it as a JPEG, but it's not required. PNG can work too, though editors overlook it. It's really to check the resolution with the printing house before. It's better to save the file with the right parameters than to go through the hassle of redoing the whole layout later.
Exclusive Tools of Endless Possibilities in One AI Editor
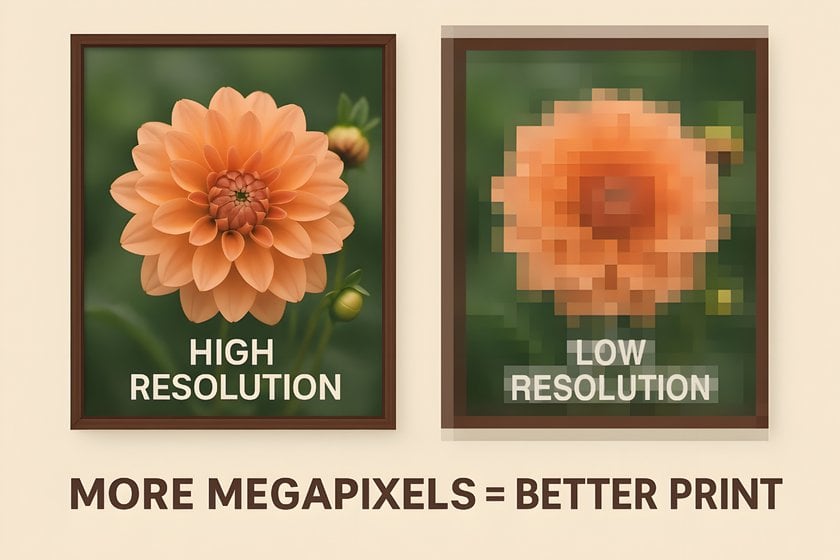
Explore Now!And if you are not sure whether the detail is sufficient, pay attention to the original image. The more pixels, the greater the printing possibilities. This is the answer to the question «What are megapixels?»—how many millions of pixels are in an image.

The Little Things Matter
If you misunderstand the difference between DPI and PPI, you may end up with a low-quality image on screen or in print. Incorrect use affects image clarity in digital format and image detail. Converting DPI to PPI correctly allows you to prepare a file without errors. The screen is measured in PPI, while printing is measured in DPI. Correct settings save time and money by preventing blurring or loss of detail in the final result.





